(2021.9 改訂)
2022年に新モデルが登場!
新レビュー記事はこちらから!
登山用のバックパックブランドの代名詞となりつつある
イギリス生まれのブランド「カリマー」
そんなカリマーから、リッジ30/40が、2019年に、実に3年ぶり、大リニューアルして登場!
誰よりも細かいところまで解説していこうと思う。
サイズの展開はS、M、Lの3展開。
(これまでは、type1、2、3で記載されていた。type1=Sサイズ)
S・・・女性
M・・・背面長の長い女性、男性
L・・・背の高い男性向き
ちなみに176cm 標準体型の私はMサイズ。
どの山に行っても見かけないことはないバッグ界の牽引者だったが、個人的な感想として、さらに使いやすく、便利に。
では、早速レビューしていこう!

(左)旧カリマー リッジ30 type2
(右)新カリマー リッジ30 midium


ぱっと見はあまり変わってないが、大きな変化が至る所に。より使いやすくなっている。
1− 基本情報
旧リッジ ¥20,980(税込)
| olume | 30 |
|---|---|
| Size | 62×32×29cm |
| Weight | 1450g(+rain cover 80g) |
| Backlength | 47cm |
| Material | KS-N320 Taslan / KS-N210 BRS DM |
新リッジ ¥22,800(税込)
| Volume | 30 |
|---|---|
| Size | 65×32×24cm |
| Weight | 1,550g |
| Backlength | 47cm |
| Material | KS-N210d Dynatec / KS-N210d HT Baby R/S |
1ー生地
より細い糸を使うことで単位面積あたりの軽量化!
より丈夫な糸を使用することで、耐久性はそのままに軽くなっている。
また、リップストップ(強い糸を格子状に縫う縫製方法)にすることで、
破れが広がるトラブルになりにくいというメリットを利用。

2– 外装
おそらく、一番変化が見られ、かつ便利になった点ではないだろうか。
以下、6点を説明していきたい。
①チェストベルト
③ピッケルホルダー
②フロントポケット(正面)
④サイドアクセスジッパー
⑤トップリッドが伸長
⑥ヘルメットホルダー(アタッチメントループ)の取り付け位置
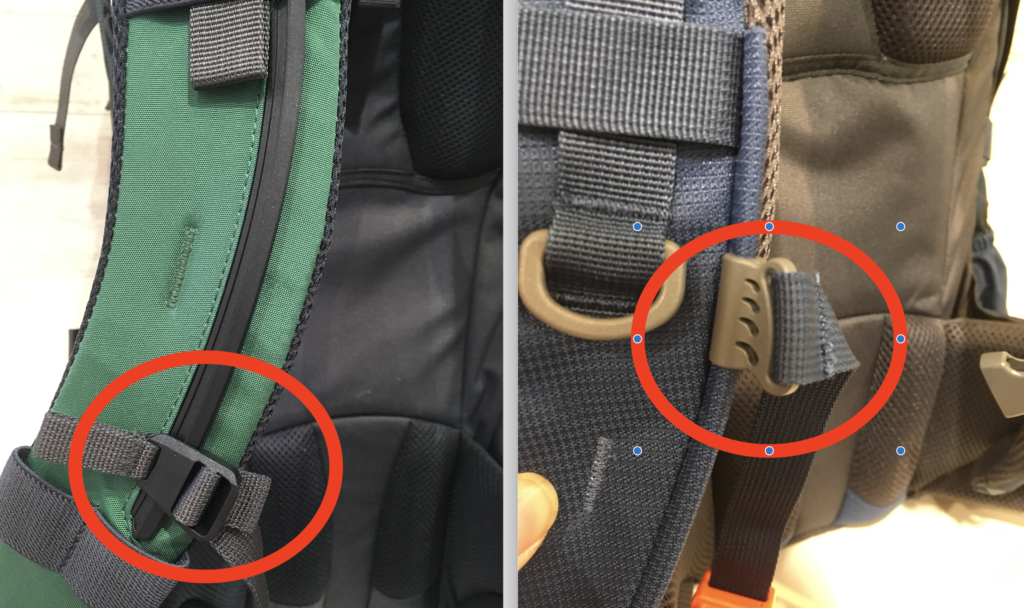
①チェストベルト

(左)旧リッジ(右)新リッジ
取り外し可能な挟み込むタイプだったが、
新モデルは上下のスライド動作のみに。
結果、紛失することがなくなった上、バックルで留めるタイプになったので、より使いやすくなった。
また、Dリングが付属し、ギアをつけやすくなった。
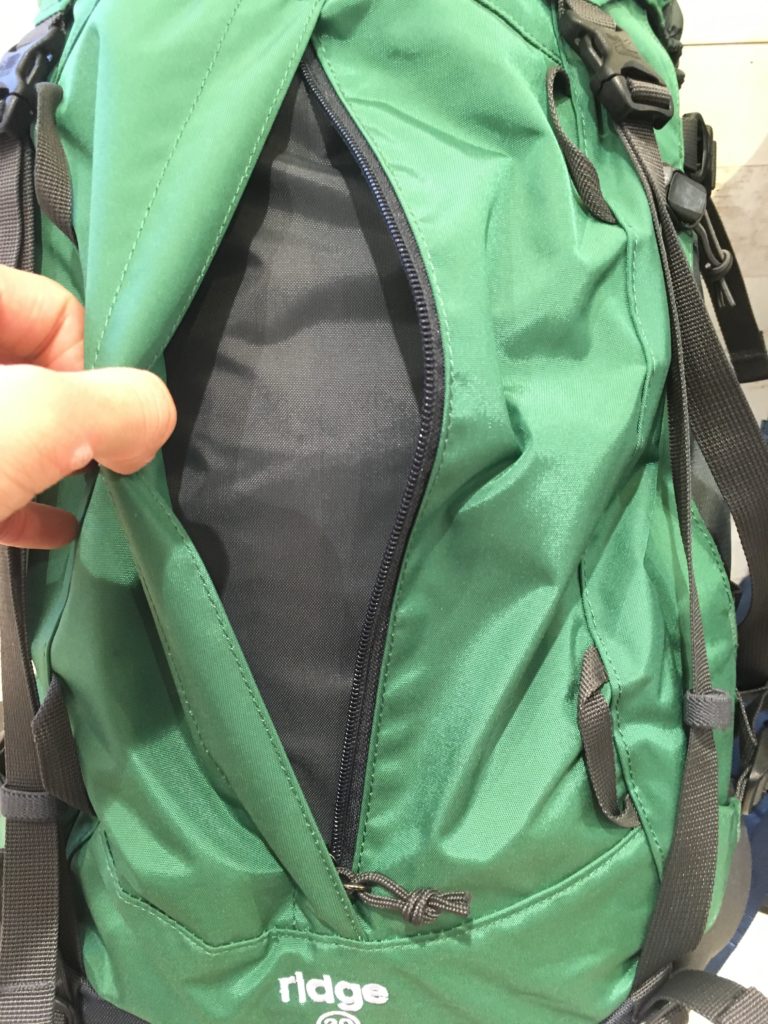
②フロントポケット(正面)


旧リッジは、縦に開くため開けるたびに、物を落としやすかった。新リッジは、サイドアクセスに。バッグを傾けて出し入れすることを想定しており、かつ取り出しやすい。(横向きにジッパーが取り付けられているものは、入れやすく、落としにくいが、最下部、つまり奥に入っているものを取り出しにくいデメリットがあった。)
上部からのポケットは、ウェア等は丸めて入れるという使い分けができるようになった。
これは、ノースフェイス テルス30Lの昨年から(2018年)モデルに使用されており、かなり評判がいいポケット配置である。
③ピッケルホルダー

ピッケルホルダー自体の変化はないが、ギアループが増えたため、使い道のバリエーションが増えた。
本来はピッケルやストックを留めるためのものだが、左右にあるギアループに紐を通し、バッグ前面にタオルを干したりして使う人もいる。
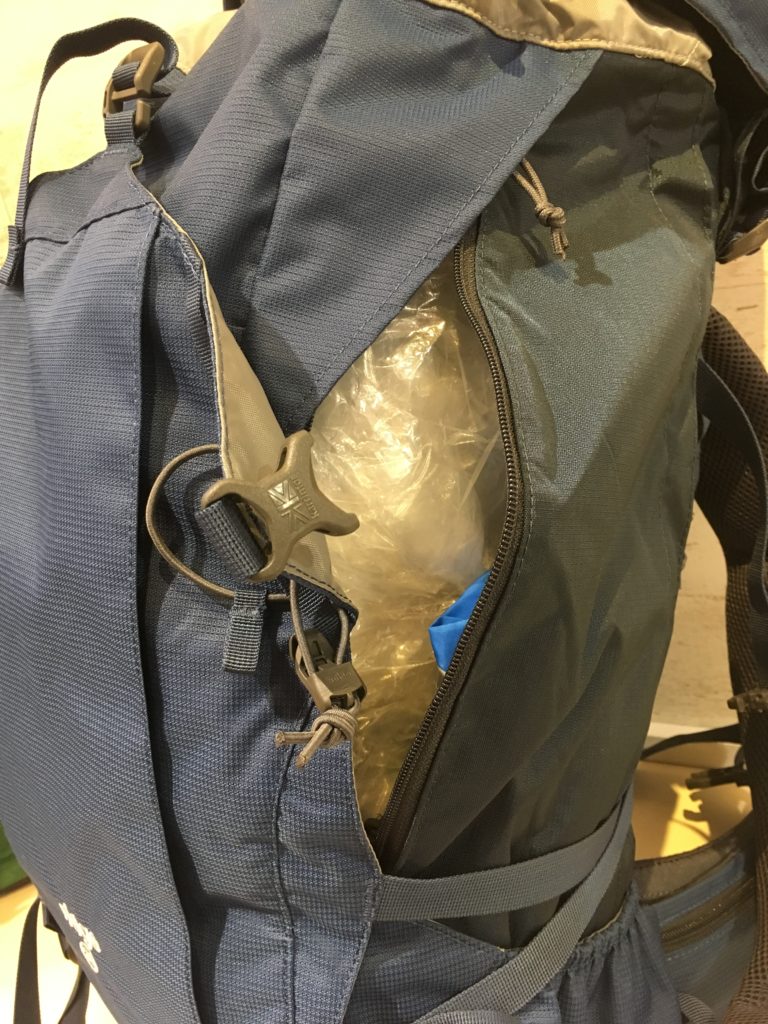
④サイドアクセスジッパー

サイドから、中身にアクセスすることができるようになった。このサイズで、メインコンパートメントにアクセスできるザックは、ほとんどないので、痒いところに手が届く貴重な機能であろう。
これがザック購入の決め手になる人も多い。
⑤トップリッドが伸長

これも新機能である。トップリッドが伸びる構造になっているため、必然的に最大収納容量が増大している。この手は、大型ザックに多かったが、使う人によっては重宝する機能である。およそ5Lの容量か?30+5Lのバックパックとなる。
⑥ヘルメットホルダー(アタッチメントループ)の取り付け位置

ギアループの取り付け位置が異なっている。
旧リッジは、フロントポケット部分に、新リッジは雨蓋部分にギアループが取り付けられている。
新リッジは、③で説明したように、ピッケルホルダーにギアループが取り付けられたため、
それを使用する想定になるだろう。
まとめ
以上のように、仕様がかなり変化し、重量が増大かつ料金も増大という板ではあるものの、それを超える機能が備え付けられている。
かなり便利なアップデートがされている。
登山に気持ちいい季節になる。
これから始めようという人にも、引っ張り出したバッグが不満だという人にも
このリッジは、バランスのとれた最強アイテムとなるだろう。
S・・・女性
M・・・背面長の長い女性、男性
L・・・背の高い男性向き
2022年に発売された新モデルについては、こちらの記事を参照